ری اکت چیست و چرا انقدر خفنه ؟! 8 مزیت مهم کتابخانه React !

ری اکت یک کتابخونه جاوا اسکریپتی هست که توسط فیسبوک تو سال 2013 ساخته شده. کتابخانه ری اکت برای ساختن UI ( رابط کاربری ) برای اپیکیشن های تحت وب کاربرد داره.
تو این مقاله میخوایم بصورت 0 تا 100 ری اکت رو بررسی کنیم و ببینیم که چرا ری اکت انقدر خفنه 🙂 مزیتش نسبت به سایر کتابخانه ها و فریمورک ها چیه و چرا باید React رو یاد بگیریم ؟!
پس با فرانت اندی همراه باشید 🙂
ری اکت چیست ؟
ری اکت یک کتابخونه متن باز جاوا اسکریپتی برای ساختن UI ( رابط کاربری ) هست که توسط فیسبوک ساخته شده. ری اکت به ما اجازه میده که اپیکیشن های تحت وب بسیار کارآمد و بهینه رو در مدت زمان خیلی کمی بسازیم!
در واقع ری اکت یک انقلاب در کتابخونه ها و فریمورک های جاوا اسکریپتی به حساب میاد! چراکه چارچوب و نحوه کار فریمورک های جاوا اسکریپتی رو تغییر داد!
به کمک کتابخانه ری اکت میتونیم DOM رو تغییر بدیم و آپدیتش کنیم ( اگه با DOM آشنا نیستید مقاله دام مجازی ری اکت رو مطالعه کنید )
React به ما اجازه میده کامپوننت هایی بسازیم که قابلیت استفاده مجدد دارن. از این کامپوننت ها میتونیم در هر صفحه ای و به هر تعداد که لازم داریم استفاده کنیم. کامپوننت های Reusable فرایند توسعه و مدیریت اپیکیشن رو خیلی راحت تر و سریع تر میکنن.
بطور خلاصه کامپوننت ها در کتابخونه ری اکت یک تیکه کد مستقل و قابل استفاده مجدد هستن. نیازی نیست در هر صفحه اون تیکه کد رو بنویسیم، میتونیم یکبار اون تیکه کد رو در قالب یک کامپوننت بنویسیم و بارها ازش استفاده کنیم.
کتابخانه React بصورت هوشمندانه DOM رو مدیریت میکنه و فقط همون کامپوننتی که به تغییر احتیاج داره رو آپدیت میکنه. این باعث میشه که اپیکیشن ما خیلی بهینه تر بشه و UI سریع تری داشته باشیم.
ویژگی های خفن کتابخانه ری اکت باعث شده که بزرگترین سایتهای ایرانی و خارجی ازش برای توسعه اپیکیشن های خودشون استفاده کنن.
چرا باید ری اکت رو یاد بگیریم ؟
حالا سوال اصلی اینه که اصلا کتابخانه React ارزش یادگیری داره یا نه ؟
کتابخونه ها و فریمورک های زیادی وجود دارن ولی باید دمبال دلیل منطقی برای یادگیری ری اکت باشیم!
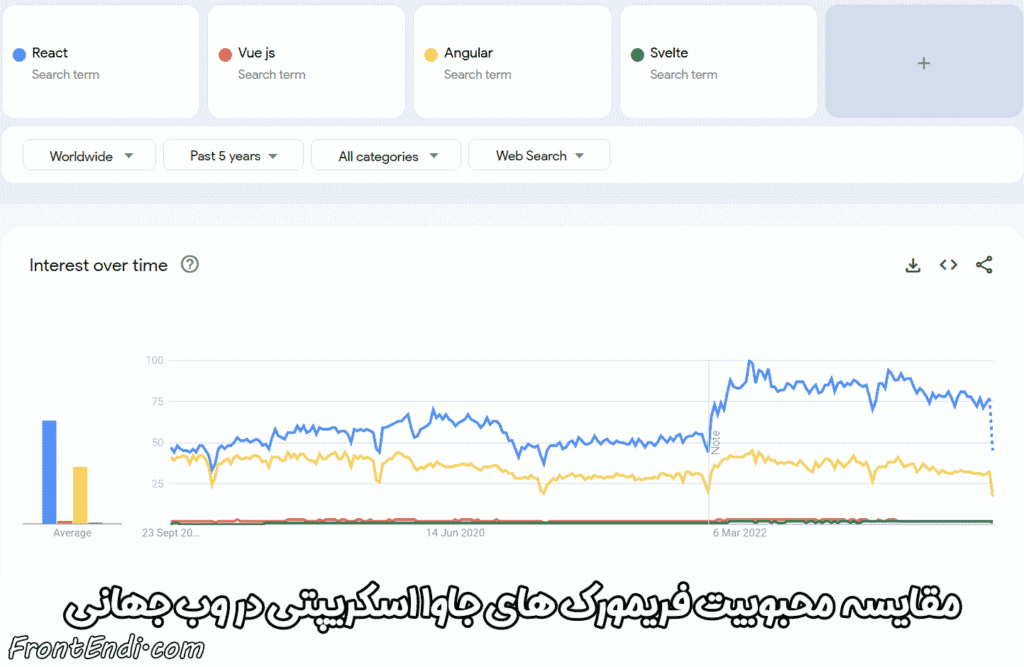
قبل از هرچیز بریم ببینیم بین کتابخونه های جاوااسکریپتی ( ری اکت ، ویو ، انگولار ، اسولت ) چه رقابتی توی سرچ جهانی وجود داره:

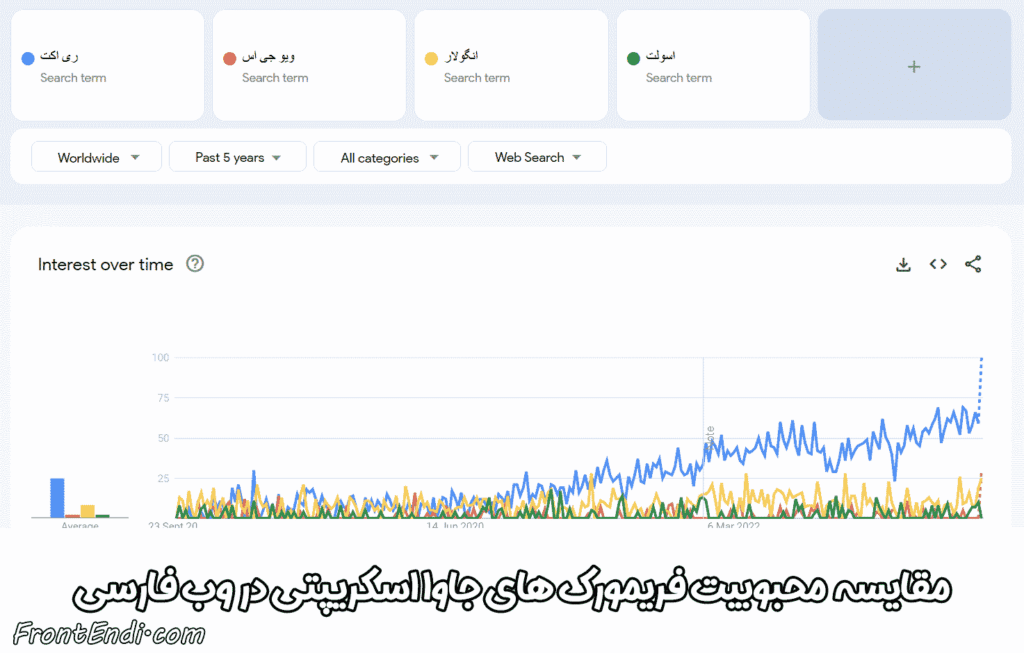
همونطور که میبینید تو 5 سال گذشته همیشه عبارت React بیشتر از سایر کتابخانه ها و فریمورک های جاوااسکریپتی در وب جهانی جستجو شده. حالا بریم ببینیم تو وب فارسی چه میزان عبارت ری اکت جستجو شده :

نتایج جستجوی کاربران در وب فارسی و وب جهانی نشون میده که کتابخانه ری اکت نسبت به سایر کتابخانه ها و فریمورک ها پرطرفدار تره و دمبال کننده های بیشتری داره.
علاوه بر این میتونیم دلایل بیشتری برای یادگیری ری اکت داشته باشیم :

ری اکت موقعیت های شغلی خیلی زیاد و درآمد بالایی داره !
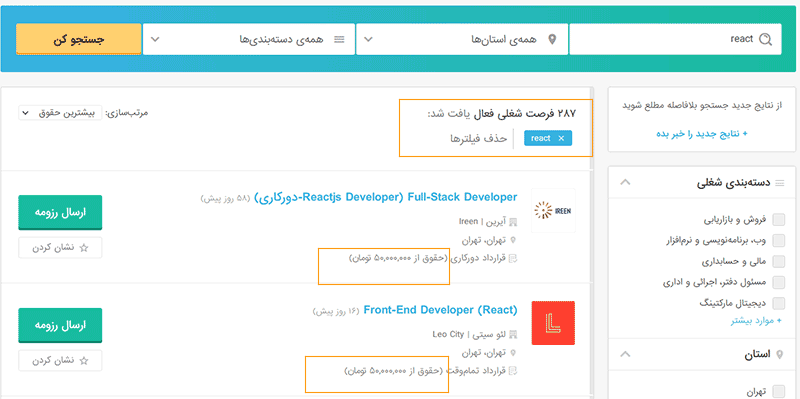
ری اکت یکی از محبوب ترین کتابخانه های جاوااسکریپتیه و شرکت های خیلی زیادی در ایران و سراسر جهان ازش استفاده میکنن. یادگیری ری اکت میتونه موقعیت های شغلی خیلی زیادی برای ما فراهم کنه.
تصویر بالا از وبسایت جابینجا هست که نشون میده در حال حاضر 287 موقعیت شغلی برای کسایی که به کتابخانه ری اکت تسلط دارن وجود داره! ضمن اینکه وبسایت های کاریابی دیگه ای مثل جاب ویژن و حتی سایتهای فریلنسری مثل پونیشا هم فرصت های خوبی برای React Developer ها دارن.
همچنین درآمد های خوبی به افرادی پیشنهاد میشه که به کتابخانه React تسلط دارن! درآمد ها متفاوته و از 8 میلیون تا 100 میلیون درحال حاضر متغیر هست.
ری اکت خیلی سازگار و انعطاف پذیره !
کتابخانه ری اکت خیلی انعطاف پذیر و سازگاره! ما میتونیم با یادگیری React حتی از اون تو تکنولوژی هایی مثل AR-VR هم استفاده کنیم.
بازار کار دائمی !
کتابخانه ها و فریمورک های زیادی خیلی زود به شهرت میرسن و خیلی زود هم بازارکار خودشون رو از دست میدن! اما طبق آمار میتونیم ببینیم که شرکت های خیلی زیادی دارن از ری اکت استفاده میکنن و طبیعتا یک React Developer تا سالها موقعیت های شغلی زیادی خواهد داشت.
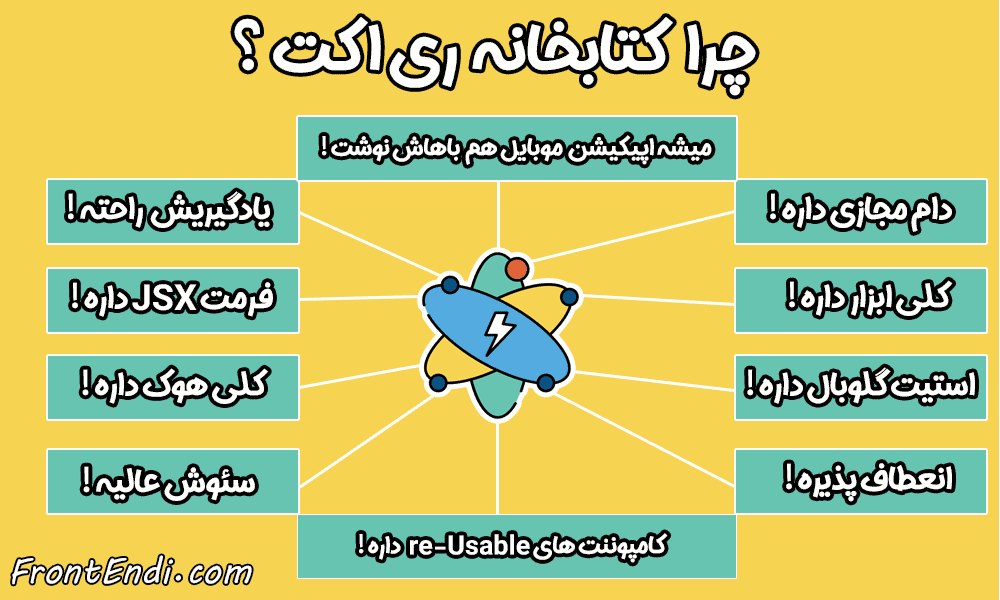
دلایل بالا برای یادگیری React موارد عمومی هستن، اما بیاید چند دلیل فنی و تخصصی برای یادگیری ری اکت بیاریم :

تو تصویر بالا 10 دلیل فنی برای یادگیری و برتری ری اکت آوردیم. بریم یکم جزئی تر این 10 مزیت کتابخانه ری اکت رو بررسی کنیم :

کامپوننت های re-Usable در ری اکت
ری اکت به ما اجازه میده که تیکه کد های خودمون رو بصورت یک کامپوننت در بیاریم که بتونیم از اون تیکه کد بارها استفاده کنیم. هر کامپوننت میتونه یک منطق ( Logic ) منحصربفرد برای خودش داشته باشه و یک کار مشخص شده رو انجام بده.
مثلا میتونیم یک کامپوننت به اسم Button بسازیم و از اون Button در هرکجای اپیکیشن که لازم بود، استفاده کنیم. در حقیقت نیازی نیست که تیکه کد Button رو بارها بنویسیم، کافیه که یکبار اون رو بنویسیم و هرکجا که به Button احتیاج داشتیم، صرفا فراخوانیش کنیم.
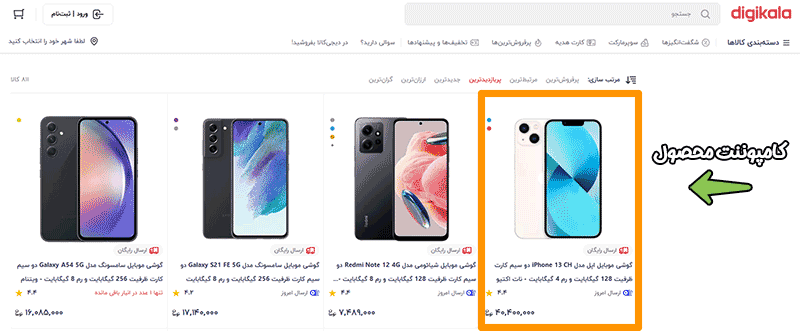
تو تصویر بالا وبسایت دیجیکالا رو میبینید که با کتابخانه ری اکت توسعه داده شده. نکته این هست که تو دیجیکالا هزاران محصول وجود داره ! توسعه دهنده های دیجیکالا نمیان برای هر محصول کدنویسی کنن تا اون محصول نمایش داده بشه.
تیم برنامه نویسی دیجیکالا یکبار کامپوننت Product رو که قابلیت استفاده مجدد داره ( reusable هست ) نوشتن و از این کامپوننت در صفحه های مختلف به تعداد مورد نیازشون استفاده کردن 🙂
درواقع reusable بودن به معنی قابلیت استفاده مجدد هست. یعنی کامپوننت داینامیک باشه و هرمحصول بتونه تصویر، عنوان ، قیمت و سایر ویژگی های اختصاصی خودش رو داشته باشه.
روند یادگیری سریع
یادگیری مفاهیم ری اکت خیلی خیلی آسونه! یادگیری مفاهیم پایه ای ری اکت شاید بیشتر از چند ساعت زمان نبره !
انعطاف پذیری و سازگاری بالای ری اکت
ما با یادگیری کتابخانه React میتونیم از اون در چندین پلتفرم مختلف استفاده کنیم. به کمک React میتونیم اپیکیشن های تحت وب و موبایل توسعه بدیم و حتی با AR-VR ادغامشون کنیم.

دام مجازی ( Virtual DOM )
میشه گفت که VDOM یکی از مهمترین مزایای React هست!
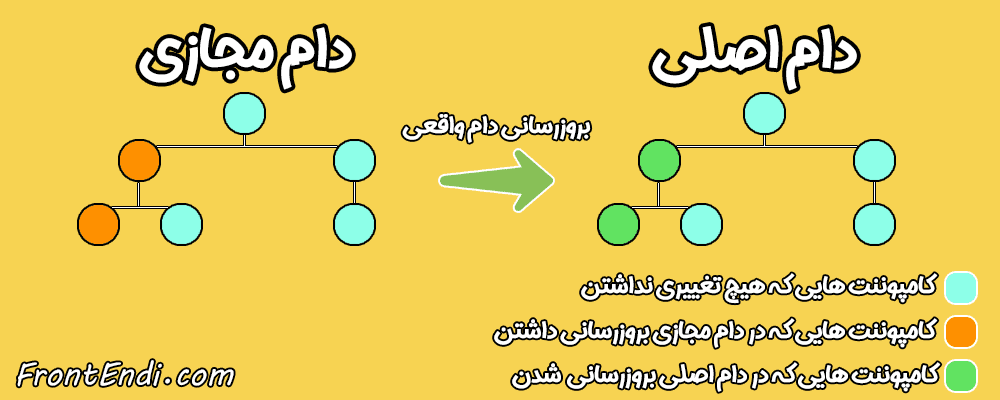
درواقع ری اکت یک کپی از DOM اصلی میگیره که بهش میگیم VDOM ! هر زمان یک بخش از صفحه تغییر پیدا کنه، ری اکت VDOM رو با دام اصلی مقایسه میکنه تا ببینه چه بخش هایی تغییر کردن و فقط همون بخش از صفحه رو در DOM اصلی بروزرسانی میکنه.
این تغییر DOM خیلی بهینه صورت میگیره که باعث میشه اپیکیشن خیلی بهینه تری داشته باشیم.
به تصویر بالا دقت کنید .. فقط همون بخش هایی از صفحه که تغییری داشتن، در دام اصلی بروزرسانی شدن ( نه کل صفحه )
اگه با Virtual DOM آشنا نیستید مقاله دام مجازی در ری اکت رو مطالعه کنید.
ری اکت یه عالمه ابزار داره!
برای کتابخونه ری اکت یه عالمه ابزار وجود داره مثل Redux Developer Tools یا حتی React Deverloper Tools ! این ابزار ها روی مرورگر نصب میشن و تو پروسه دیباگ کردن میتونن به ما کمک کنن. مثلا میتونیم تغییرات State رو کاملا آنالیز کنیم.

JSX در ری اکت !
JSX یک افزونه جاوااسکریپتیه که به ما اجازه نوشتن کد های HTML رو تو ری اکت میده! یعنی میتونیم همون تگ هایی که تو HTML ازشون استفاده میکردیم رو تو React هم استفاده کنیم !!
در واقع JSX به ما کمک میکنه که تو پروسه توسعه اپیکیشن سرعت خیلی بیشتری داشته باشیم و خوانایی کدمون خیلی بیشتر باشه. اگه با JSX آشنا نیستید پیشنهاد میکنم مقاله JSX در ری اکت رو مطالعه کنید .
قدرت هوک ها در ری اکت !
حقیقتا هوک ها بشدت کتابخونه ریکت رو قدرتمند کردن! هوک ها مدیریت State اپیکیشن مارو راحت تر میکنن. همچنین انتقال داده بین کامپوننت هارو برای ما خیلی خیلی راحت تر میکنن.
اگه با هوک ها آشنا نیستید مقاله هوک های ری اکت رو مطالعه کنید.
مدیریت State های گلوبال!
مدیریت State های گلوبال به این دلیل انجام میشه که ما بتونیم بین کامپوننت های مختلف به یک State مشخص دسترسی داشته باشیم.
مثلا اگه بخوایم تو کامپوننت های مختلف به اطلاعات کاربر احراز شده ( Auth شده ) دسترسی داشته باشیم، میتونیم به کمک State های گلوبال این کار رو انجام بدیم. همچنین اگه وضعیت احراز کاربر تغییر کنه ( مثلا از پنلش خارج بشه ) در تمامی کامپوننت ها اطلاعات احراز کاربر تغییر میکنه.
نعمت ری اکت نیتیو !
ری اکت نیتیو ( React Native ) به ما اجازه میده که اپیکیشن های Android و IOS توسعه بدیم. ری اکت نیتیو خیلی خیلی شبیه ریکت هست !
ری اکت نیتیو خیلی از مفاهیم مشابه کتابخانه ریکت رو داره مثل JSX و ..
اگه React رو یادبگیریم ، با صرف زمان کمی میتونیم React Native رو هم یادبگیریم! چراکه معماری کتابخونه ریکت و ری اکت نیتیو تا حد خیلی خیلی زیادی مشابهه!
سئوی عالی با React !
اپیکیشن هایی که با کتابخونه React توسعه داده میشن سئوی خوبی دارن ! رندر و بارگذاری سریع صفحه، تجربه کاربری خوب و ریلود نشدن صفحه از دلایلی هستن که باعث میشه Search Engine ها اپیکیشن های ری اکتی رو دوست داشته باشن.
البته اپیکیشن هایی که با React توسعه داده میشن نیاز به تغییراتی هستن که Seo Friendly باشن. ( پیشنهاد میکنم در مورد کتابخانه React Helmet مطالعه کنید )
کتابخانه React یک اپیکیشن SPA به ما ارائه میده که میشه بهش به عنوان مزیت کتابخانه ری اکت اشاره کرد. بریم ببینیم SPA چیه؟
اپیکیشن های تک صفحه ای ( Single Page Application ) یا همون SPA
همه چیز به بحث Performance اپیکیشن های جاوا اسکریپتی برمیگرده! زمانیکه مشخص شد که اپیکیشن های جاوا اسکریپتی Performance ( کارایی ) خوبی ندارن، Single Page Application ( SPA ) متولد شد !
اپیکیشن های SPA خیلی خیلی کارایی خوبی دارن و Performance فوق العاده اونها باعث میشه که کاربر حس خیلی خوبی بهش دست بده.
تو اپیکیشن های تحت وب قدیمی، زمانیکه اطلاعات اون صفحه تغییر میکرد برای نمایش اطلاعات جدید در اون صفحه باید صفحه reload میشد اما تو اپیکیشن های تحت وب SPA این reload شدن صورت نمیگیره.
تو اپیکیشن های SPA تمام فایل های مورد نیاز در بارگذاری اول صفحه دریافت میشه، سپس هر زمان که نیاز به اطلاعات جدید بود بدون reload شدن صفحه، DOM بروزرسانی میشه و کاربر میتونه اطلاعات جدید رو در صفحه ببینه.
چند نمونه از وبسایت های معروف که SPA هستن عبارتند از : فیسبوک ، جیمیل ، توئیتر و ..
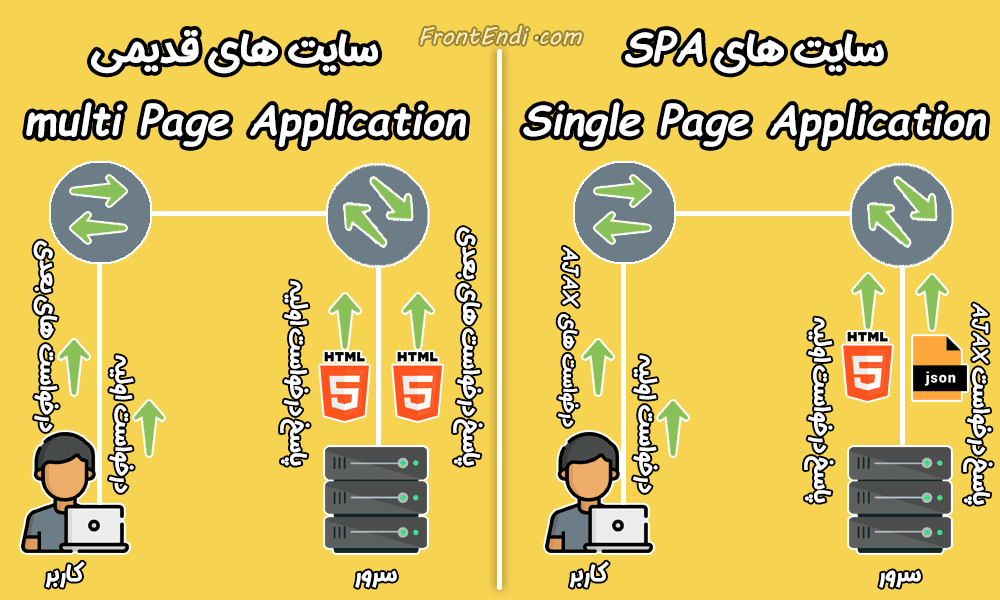
تو تصویر زیر میشه تفاوت عملکرد اپیکیشن های قدیمی و اپیکیشن های Single Page Application رو ببینیم :

به تصویر بالا دقت کنید …
تو وبسایت های قدیمی و سنتی که Multi Page Application بودن، از سمت کاربر یک درخواست اولیه به سرور ارسال میشد و سرور به کاربر یک فایل HTML تحویل میداد. در درخواست های بعدی نیز همین اتفاق می افتاد و بازهم فایل HTML به کاربر تحویل داده میشد.
تو سایتهای SPA ( که ریکت هم جز این سایتها محسوب میشه ) یک درخواست اولیه به سرور ارسال میشه و فایل HTML دریافت میشه. تو درخواست های بعدی که توسط AJAX به سرور ارسال میشه، فقط JSON به کاربر تحویل داده میشه و خبری از فایل HTML نیست!
اپیکیشن های SPA چطور کار میکنن ؟
تو اپیکیشن های SPA ، در اولین بارگذاری سرور یک فایل HTML به مرورگر ارسال میکنه. تو درخواست های بعدی مرورگر به سرور و سرور به مرورگر فقط اطلاعات ردوبدل میشه! ( دیگه هیچ فایل HTML فرستاده نمیشه )
تو اپیکیشن های چند صفحه ای، زمانیکه یک بخش از صفحه تغییر میکرد ما باید تمام صفحه رو re-Render میکردیم!
اما تو اپیکیشن های تک صفحه ای، فقط همون بخش از صفحه که تغییری داشته رو re-Render میکنیم! همین موضوع باعث میشه که پهنای باند کمتری مصرف بشه.
تو اپیکیشن های چند صفحه ای، Logic یا همون منطق اپیکیشن در سرور اجرا میشد اما تو اپیکیشن های SPA منطق ما ( Logic ) در مرورگر کاربر اجرا میشه و همین موضوع باعث سریعتر بودن اپیکیشن های SPA میشه!
مزیت Single Page Application نسبت به multi-page Application چیست ؟
بطور خلاصه میشه به موارد زیر به عنوان مزیت SPA اشاره کرد :
اپیکیشن های SPA خیلی سریع هستن ! کارایی خیلی بهتری دارن و کارکردن با اونها حس خیلی خوبی به کاربر میده.
توسعه اپیکیشن های SPA خیلی سریعتر و راحت تره!
در اپیکیشن های SPA فقط محتوا تغییر میکنه ( صفحه تغییر نمیکنه )
از اونجاییکه اپیکیشن های SPA پهنای باند کمتری مصرف میکنن، کاربران شما مشکل سرعت اینترنت نخواهند داشت!
جامعه آماری ری اکت !
از زمان انتشار اولین نسخه کتابخانه ریکت تا به امروز که من دارم این مقاله رو مینویسم، همیشه جامعه آماری ریکت درحال گسترش بوده و روز به روز به تعداد طرفداراش افزوده شده!
اگه یه نیم نگاهی به گیت هاب ری اکت بندازیم میبینیم که بیشتر از 195 هزار Star داره و جز پرطرفدارترین repository های گیت هاب هست.
شما راجب هر موضوع یا ارور در کتابخانه ری اکت که در گوگل جستجو کنید به ده ها پاسخ برمیخورید !
بیش از هزاران آموزش مباحث مختلف کتابخانه react داخل یوتیوب موجوده.
راجب هر موضوعی که فکرشو بکنید داخل StackOverFlow بحث شده.
حتی کامپوننت های آماده بسیار زیادی برای کتابخانه React طراحی شده که میتونیم بصورت رایگان ازشون استفاده کنیم :
- میتونیم از Fluent UI استفاده کنیم که توسط مایکروسافت توسعه داده شده و کاملا رایگانه.
- میتونیم از Material UI استفاده کنیم که کامپوننت های آماده بسیار زیادی در ری اکت برای ما داره.
- میتونیم از React Bootstrap استفاده کنیم که ده ها کامپوننت رایگان ری اکتی داره.
- + صدها کتابخانه رایگان ری اکتی مثل Redux,MobX,Jest و ..
تاریخچه ری اکت
کتابخانه ری اکت در سال 2011 توسط جردن واک ( Jordan Walke ) یکی از مهندسین نرم افزار فیسبوک ساخته شد. کمی بعد از کتابخانه React در فید خبری فیسبوک استفاده شد. همچنین در سال 2012 اینستاگرام از ریکت برای اپیکیشن خودش استفاده کرد.
منطق و معماری Rendering ری اکت مشکلاتی داشت. فیسبوک که متوجه این مشکلات شده بود در سال 2017 فایبر رو معرفی کرد. فایبر یکسری تغییرات الگوریتمی روی عملکرد Rendering ریکت اعمال میکرد و مشکلات اون رو رفع میکرد.
در حقیقت نحوه کدنویسی و کار با React هیچ تغییری نکرد، فقط نحوه اجرا و عملکرد الگوریتمی کتابخانه React تغییر کرد. این تغییرات در نسخه 16 ری اکت در سال 2017 در دسترس عموم قرار گرفت.
همچنین در سال 2020 نسخه 17 ری اکت و در سال 2022 نسخه 18 ری اکت معرفی شد که شامل ویژگی های جدیدی از جمله رندر سمت سرور با Suspense بود !
جمع بندی
اپیکیشن هایی که با کتابخانه ریکت توسعه میدیم SPA هستن ( Single Page Application ) و با جابجایی بین صفحات و تغییر اطلاعات، صفحه ما Reload نمیشه!
ری اکت یکی از بهترین و قدرتمندترین کتابخانه های موجود برای ساخت UI ( User Interface ) هست.
یادگیری کتابخانه React خیلی خیلی آسونه ، جامعه آماری و بازار کار خیلی خوبی داره.
ری اکت یک کتابخونه جاوا اسکریپتی هست که توسط فیسبوک تو سال 2013 ساخته شده. کتابخانه ریکت برای ساختن UI ( رابط کاربری ) برای اپیکیشن های تحت وب کاربرد داره.
قطعا بله !
تو این مقاله به بررسی این موضوع پرداختیم و دیدیم که درحال حاضر 287 موقعیت شغلی فقط در یکی از وبسایت های کاریابی برای React Developer ها وجود داشت.
درآمد برنامه نویس های ریکت به عوامل مختلفی مثل میزان مهارت، تجربه ، محل زندگی و .. بستگی داره. اما بطور کل از مبلغ 8 میلیون تومان تا 100 میلیون تومان در ایران دستمزد ماهانه به برنامه نویس های React پرداخت میشه.
واضحه که مبالغ بالا مختص برنامه نویس های با تجربه هست.
خیر! تو سالهای اخیر شرکت های خیلی خیلی زیادی از کتابخانه ری اکت برای وبسایت هاشون استفاده کردن ( مثل دیوار و دیجیکالا )
طبیعیه که این شرکت ها برای توسعه و نگهداری سایتهای خودشون به برنامه نویس های React نیاز داشته باشن.
خیر به هیچ عنوان ! اتفاقا یکی از مزایای کتابخانه React یادگیری آسون و راحتش هست.
به کمک React Native میتونیم اپیکیشن های اندروید و IOS بنویسیم.
خوشبختانه React Native تا حدودی مشابه ری اکت هست. پس با یادگیری ریکت حدود 70% ری اکت نیتیو روهم یادگرفتیم.
پس میتونیم علاوه بر پیاده سازی اپیکیشن های تحت وب ، اپیکیشن های موبایل برای اندروید و IOS هم بنویسیم.

درباره احمد احمدنژاد
من یه برنامه نویس و توسعه دهنده وب هستم که عاشق دنیای صفر و یکم❤️
نوشتههای بیشتر از احمد احمدنژاد1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.


بهترین مقاله ای بود که درمورد کتابخانه ری اکت خونده بودم و چقدر ساده و روون توضیح دادین ممنون.
با این تفاسیر که ری اکت انقدر فوق العادس ،حتما یادگیریش رو شروع میکنم
سلام و درود
خوشحالم که برات مفید واقع شده.
دقیقا .. کتابخانه ری اکت واقعا قدرتمنده و استفاده ازش مزایای زیادی بهمراه داره. هم بازار کار خوبی داره و هم یادگیریش آسونه 🙂
موفق باشی