دام مجازی ری اکت و بررسی تخصصی Virtual DOM ری اکت

اگه شماهم یک React Developer تازه وارد هستید یا چندسال سابقه کار دارید ، ممکنه یک دید کلی از دام مجازی ری اکت ( React Virtual Dom ) داشته باشید ولی این کافی نیست !
حقیقتا به عنوان یک Front End Enginner باید درک عمیقی از React داشته باشید . از اونجاییکه دام مجازی یکی از مهمترین مباحث ری اکت هست ، لازم هست یکبار برای همیشه بدونیم که دام مجازی ری اکت چیه و چطور کار میکنه ؟
پس با فِرانت اِندی همراه باشید تا بصورت تخصصی بررسیش کنیم 🙂
قبل از بررسی تخصصی Virtual DOM ، بهتره بریم سراغ خود DOM و ببینیم DOM چیه .

DOM چیست ؟
دام مخفف عبارت Document Object Model هست . در واقع DOM نشان دهنده UI ( ظاهر ) وبسایت شماست و هربار که تغییری در سایت اعمال میشه ، DOM یکبار بروزرسانی میشه.
در حقیقت DOM یک ساختار درختی از تمامی Element ها و تگ های موجود در صفحه وب شماست.

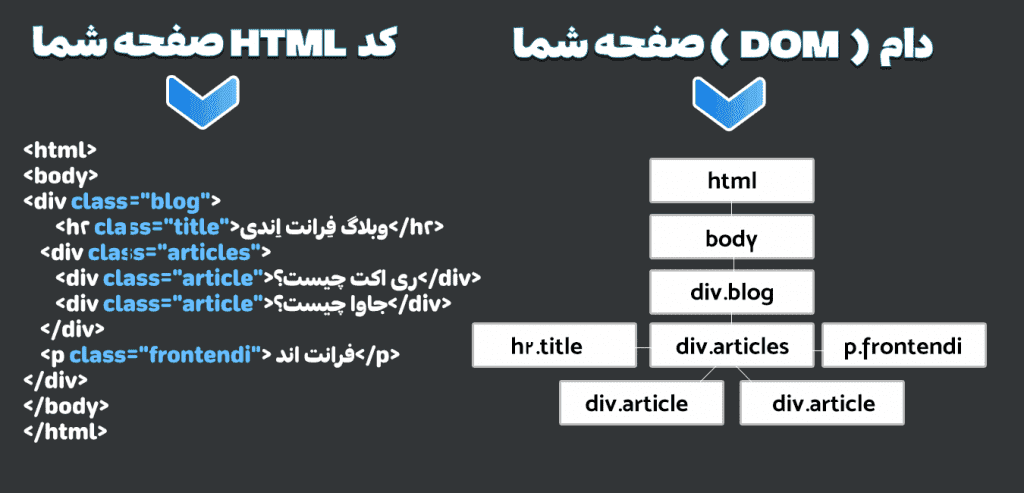
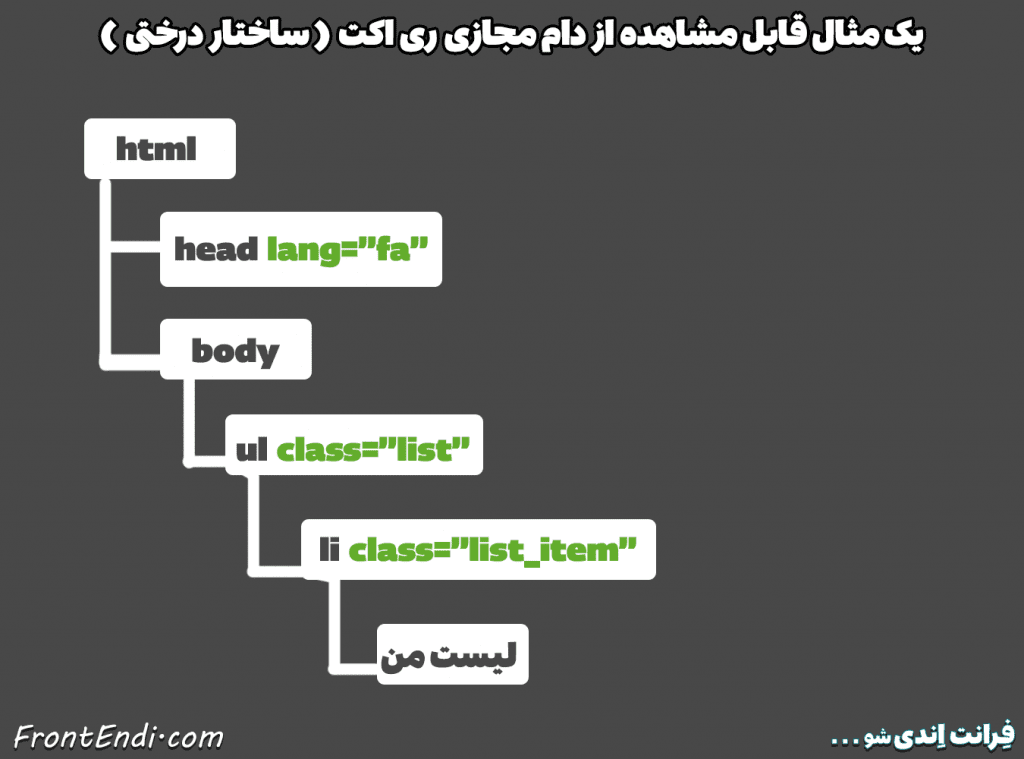
به تصویر بالا دقت کنید .
کد سمت چپ ، کد Html صفحه شماست که به DOM سمت راست تبدیل شده . در واقع DOM یک ساختار درختی شکل از اجرای صفحه شما ( تگ ها ) میسازه .
یک مثال واقعی از DOM برای درک نقطه ضعف آن
فرض کنید داخل صفحه ای از سایتتون یک لیست 10 عددی از اطلاعات کاربران خودتون دارید و قصد دارید فقط اطلاعات کاربر اول رو ویرایش کنید .
پس از ویرایش اطلاعات کاربر اول ، تمام لیست 10 عددی در DOM بروزرسانی میشه !
و این اصلا خوب نیست !! چون شما فقط یک مورد رو ویرایش کردید و توقع دارید فقط همون کاربر در DOM بروزرسانی بشه اما تمامی لیست ( 10 کاربر ) بروزرسانی میشن !
این یعنی 9 برابر زمان بیشتر و بیهوده برای بروزرسانی UI !
اینجاست که ارزش واقعی Virtual DOM ری اکت ، به چشم میاد. دام مجازی ری اکت مشکلات DOM رو نداره و performance و سرعت فوق العاده ای داره.
دام مجازی ری اکت چیست ؟
بطور خلاصه و ساده Virtual DOM یک نسخه مجازی و کوچک شده از DOM اصلی وبسایت شماست که React از اون برای اعمال سریع تغییرات روی سایت استفاده میکنه.
انجام اینکار باعث میشه که فقط همان اِلِمانی که تغییر داشته ، در UI بروزرسانی بشه .
دام مجازی همانطور که از اسمش هم پیداست ، یک نسخه مجازی از DOM واقعیه .
هربار که چیزی ( اِلِمانی ) در وبسایت ما تغییر میکنه ، بجای اینکه DOM اصلی بروزرسانی بشه ، دام مجازی بروزرسانی میشه .
سالها پیش ( که هنوز کتابخانه های جاوااسکریپتی مثل ری اکت و انگولار وجود نداشتن ) چیزی به اسم Virtual DOM هم وجود نداشت.
اگه هنوز هم سری به سایتهای قدیمی بندازید میبینید هربار که سایت تغییری میکنه ( مثلا از صفحه ای به صفحه دیگر میرید ) کل صفحه Refresh میشه .
یا مثلا زمانیکه محصولی رو به سبد خرید خودتون اضافه میکنید ، بلافاصله کل صفحه Refresh میشه !
این اتفاق به این دلیل میوفته که مستقیما DOM داره بروزرسانی میشه . اما توی React به لطف وجود داشتن دام مجازی ، دیگه Refresh شدنی صورت نمیگیره . چون دام مجازی داره تغییر میکنه.
در React ، به ازای هر Element در DOM واقعی ، یک Element در دام مجازی وجود دارد . ( یعنی در ازای هر div در DOM ، یک div با همان خصوصیات و ویژگی ها در دام مجازی وجود دارد )
دام مجازی ( Virtual DOM ) یک مفهوم برنامه نویسیه که در آن یک نمایش مجازی از UI تو حافظه نگهداری میشه . همگام سازی این دام مجازی با دام واقعی تو ری اکت توسط کتابخونه ReactDOM انجام میشه . به این فرآیند در برنامه نویسی reconciliation میگیم .
مفهوم reconciliation
تفاوت بروزرسانی DOM با VDOM ( دام مجازی )
بروزرسانی DOM خیلی کند و زمانبره اما در عوض بروزرسانی VDOM ( دام مجازی ) خیلی سریعتره !
چون در دام مجازی چیزی در صفحه ، نمایش داده نمیشه .
چرا Virtual DOM سریعتر است ؟

اینکه فقط بدونیم Virtual DOM از DOM سریعتره ، حقیقتا کافی نیست !
به عنوان یک Front-End Enginner باید دلیل سریعتر بودن دام مجازی رو بدونیم .
زمانیکه یک Element به UI وبسایت اضافه میشه ، بلافاصله یک دام مجازی ایجاد میشه ( با ساختار درختی که تصویرش بالاتر موجوده ).
به محض تغییر در خصوصیات یا حالات هرکدوم از این Element ها ، یک دام مجازی دیگه ایجاد میشه .
در این مرحله VDOM اول با VDOM دوم مقایسه میشه.
بعد از این مقایسه ، مشخص میشه که چه Element هایی تغییر داشتن و باید توی UI هم تغییر کنن .
در این مرحله دام مجازی بهترین و مناسبترین روش برای اعمال این تغییرات به DOM اصلی رو پیدا میکنه و اون تغییرات رو به DOM واقعی اضافه میکنه.
انجام اینکار باعث میشه که کمترین زمان و هزینه برای بروزرسانی DOM صورت بگیره .
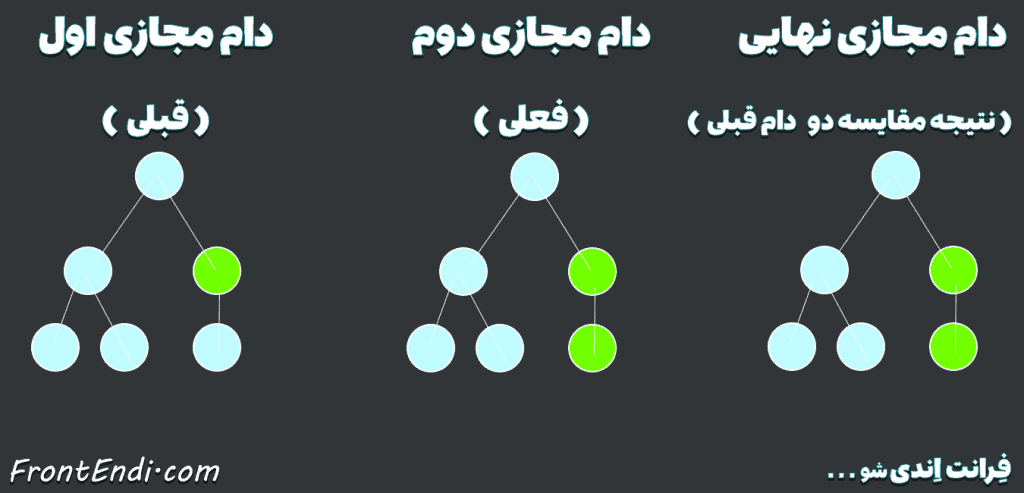
توی تصویر زیر میتونید عملیات مقایسه دام مجازی 1 با دام مجازی 2 رو ببینید :

به تصویر بالا دقت کنید .
3 دام مجازی در این پروسه مشخص شده . دایره های آبی رنگ Element هایی هستند که در UI به کاربر نشان میدهیم .
دایره های سبز رنگ ، Element هایی هستن که تغییر وضعیت داشتن .
زمانیکه وضعیت یک Element تغییر میکنه ، بلافاصله یک VDOM ساخته میشه و بصورت کامل با VDOM قبلی مقایسه میشه .
نتیجه مقایسه VDOM اول ( دام قبلی ) با VDOM دوم ( دام فعلی ) یک VDOM جدید هست که وارد DOM واقعی میشه.
تا به اینجای کار باید درک درستی از نحوه کار Virtual Dom و تفاوتش با DOM بدست اورده باشید .
حالا وقتشه که بریم ببینیم ری اکت چطور از دام مجازی استفاده میکنه ؟
ری اکت چطور از Virtual DOM ( دام مجازی ) استفاده میکند ؟
ری اکت طی چند مرحله از دام مجازی استفاده میکند .
1 – ری اکت منتظر میمونه تا یک State تغییر پیدا کنه ( تغییر حالت یک Element )
در کتابخانه ری اکت به هر تیکه کد یک Component ( کامپوننت ) میگیم که هر کامپوننت یک یا چند State ( حالت ) داره .
زمانیکه State ( حالت ) یک کامپوننت تغییر میکنه ، ری اکت دام مجازی رو بروزرسانی میکنه. پس از بروزرسانی دام مجازی ، ری اکت نسخه قبلی VDOM را با نسخه فعلی VDOM مقایسه میکنه .
به این فرآیند diffing میگوییم .
پس از این مرحله ، حالا دیگه React میدونه که کدام Element ها تغییر حالت داشتن و فقط همان Element ها رو در DOM واقعی بروزرسانی میکنه.
انجام این پروسه در مقایسه با دستکاری مستقیم DOM ، بسیار کم هزینه تر و در مدت زمان کمتری صورت میپذیره .
همین عملکرد فوق العاده هست که React رو با سایر رقبای خودش مثل جی کوئری ، وردپرس و .. متمایز میکنه.
2- ری اکت تغییرات نهایی رو به DOM بصورت گروهی ارسال میکنه !
بروزرسانی DOM ، یکی از پرهزینه ترین مراحل تغییر حالت ( state ) اپیکیشن وب هست .
حالا فرض کنید به ازای هر تغییر کوچک ، ری اکت یک درخواست به DOM واقعی بابت بروزرسانی DOM بده !
اما خداروشکر اینطور نیست :/
ری اکت تضمین میکنه که تغییرات نهایی رو به DOM بصورت گروهی ارسال میکنه تا کمترین درخواست ممکن رو به DOM بابت بروزرسانی بده .
3- ری اکت از یک الگوریتم موثر برای پیدا کردن تغییر حالت ها استفاده میکنه ! ( شناسایی تغییر حالت Elements )
ری اکت برای اینکه بتونه تغییر حالات ( تغییر state ها ) رو تشخیص بده از یک الگوریتم اکتشافی با 2 خصوصیت زیر استفاده میکنه :
ذو Element با Type ( نوع ) متفاوت که درخت های مختلفی تولید میکنن.
خود React Developer مشخص کنه که کدام Element باید در تمامی re-Render ها در دسترس باشه . ( توسط ویژگی key )
بررسی Element ها با Type های متفاوت
بیاید خودمونو جای React بگذاریم و ببینیم رفتار ری اکت با Element های زیر چگونه هست و چطور تغییر این 2 اِلِمان رو به DOM ارسال میکنه :
<div className="two" title="سلام" />
<div className="one" title="سلام" />
وقتی ری اکت به 2 اِلِمان با Type یکسان برمیخوره ، اون Element رو در درخت VDOM نگه میداره و فقط Attribute های تغییر پیدا کرده رو بروز میکنه .
در واقع ری اکت متوجه میشه که فقط className این Element تغییر پیدا کرده ، پس فقط همین attribute رو در VDOM تغییر میده .
یک دام مجازی ( Virtual DOM ) دقیقا جیست ؟
بعد از اینهمه توضیحات ، آماده باشید تا بریم یک نمونه دام مجازی React ببینیم 🙂
اما قبلش ، برای یادآوری میخوام ساختار قابل مشاهده یک درخت دام مجازی رو بهتون نشون بدم :

حقیقتا یک Virtual DOM چیزی جز یک Object جاوااسکریپتی نیست ! همونطور که از اسمش پیداست ( Document Object Model )
اگر بخوام آبجکت جاوا اسکریپتی درخت تصویر بالایی رو نشونتون بدم ، دقیقا تیکه کد زیر میشه :
const VirtualDom = { // دام مجازی از اینجا شروع میشود
tagName: "html",
children: [
{ tagName: "head" },
{
tagName: "body",
children: [
{
tagName: "ul",
attributes: { "class": "list" },
children: [
{
tagName: "li",
attributes: { "class": "list__item" },
textContent: "لیست من"
} // end li
]
} // end ul
]
} // end body
]
} // end html
فریمورک های کار با دام مجازی ( Virtual DOM )
برای اینکه بتونید با دام مجازی ( Virtual DOM ) کار کنید میتونید از فریمورک های مختلفی استفاده کنید ، حتی میتونید بصورت دستی ( بدون فریمورک ) هم این کار رو بکنید که خیلی منطقی نیست .( قضیه درست کردن دوباره چرخ هست )
به عنوان یک مثال ساده ، با استفاده از روش زیر میتونید یک Element رو تو React وارد DOM مجازی کنید :
import React from 'react';
import ReactDOM from 'react-dom';// این همون کتابخانه کار با دام مجازیه تو ری اکت
const list = React.createElement("ul", { className: "list" },
React.createElement("li", { className: "list__item" }, "List item") // اینجا دو تا اِلِمان ساختیم
);
ReactDOM.render(list, document.body);// با استفاده از این دستور ، تو دام مجازی رندر کردیمشون
جمع بندی
چیزی که قابل انکار نیست ، اینه که داریم به سمتی میریم که DOM جای خودشو کم کم به Virtual DOM میده . دلایل این موضوع هم کاملا مشخصه و تو این مقاله بصورت تخصصی در موردش صحبت کردیم .
راستش من و شمایی که React Developer هستیم باید مباحث پایه React رو بصورت عمیق درک کرده باشیم و هدفم از انتشار این مقاله همین موضوع بود.
امیدوارم داستان دام مجازی React رو حسابی متوجه شده باشید 🙂
بطور خلاصه و ساده Virtual Dom یک نسخه مجازی و کوچک شده از DOM اصلی وبسایت شما است که React از آن برای اعمال سریع تغییرات روی سایت استفاده میکند. انجام اینکار باعث میشود که فقط همان اِلِمانی که تغییر داشته ، در UI بروزرسانی شود .
قطعا Virtual Dom سرعت بیشتری در بروزرسانی DOM دارد . دلایل تخصصی این مورد در این مقاله ذکر شده است .
در حقیقت VDOM مخفف Virtual Document Object Model هست و به معنای همون دام مجازی میباشد که در این مقاله در موردش صحبت کردیم .

درباره احمد احمدنژاد
من یه برنامه نویس و توسعه دهنده وب هستم که عاشق دنیای صفر و یکم❤️
نوشتههای بیشتر از احمد احمدنژاد1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.


سلام ممنون از نویسنده محترم که انقدر تخصصی و زبان ساده دام مجازی ری اکت رو بهمون توضیح داد. یکبار برای همیشه فهمیدم Virtual Dom ری اکت چیه .تشکر
سلام و درود
ممنونم از پیام قشنگتون و خوشحالم که براتون مفید واقع شده 🙂
خیلی مقاله مفید و عالی بود . دمتون گرم
سلام و درود
خوشحالم که براتون مفید واقع شده 🙂
شاید جالب باشه براتون من از هوش مصنوعی گوگل به فارسی پرسیدم دام مجازی رو برام توضیح بده و اون لینک این مقاله رو بهم داد 😍👌🙏
سلام و درود
خوشحالم که این مقاله برات مفید بوده 😍 و دم هوش مصنوعی گوگل هم گرم 😂
موفق باشی
ممنون از شما، مفید بود
سلام فرشید جان
خوشحالم که این مقاله برات مفید واقع شده 🙂
سلام خیلی عالی توضیح دادین چند تا مقاله خوندم هیچکدوم انقد ساده و روان توضیح نداده بودن
سلام 🙂
واقعا خوشحالم که این مقاله برات مفید بوده و خیلی خیلی ممنونم ازت که نظرت رو درمورد این مقاله بهم گفتی چون همین نظرات کمک میکنن بتونم مقالاتی که کیفیت مناسب ندارن رو بازنویسی کنم 🙂