همه چیز در مورد Strict Mode ری اکت !

اگه شما هم یک React Developer باشید حداقل یکبار اسم StrictMode ری اکت به گوشتون خورده . اما واقعا این ابزار چیکار میکنه ؟!
با فِرانت اِندی همراه باشید تا کامل بررسیش کنیم 🙂
Strict Mode در ری اکت چیست ؟
قابلیت StrictMode به شما کمک میکنه که در مراحل فاز توسعه پروژه ( فاز Development ) باگ ها و مشکلات رایج پروژتون رو پیدا کنید .
نقل قول از : داکیومنت ری اکت
در واقع StrictMode حالت سخت گیرانه ری اکت هست ! این ابزار فقط در فاز Development کاربرد داره و به شما کمک میکنه که مشکلات پروژتون رو در زمان توسعه پیدا کنید و اونهارو فیکس کنید .
در واقع وقتی حالت StrictMode رو در ری اکت فعال میکنیم ، در پشت صحنه react یکسری بررسی های اضافی روی اپیکیشن ما صورت میگیره تا کوچکترین مشکلات و باگ های احتمالی ، به ما اطلاع داده بشه .
وقتی React.StrictMode فعال میشه ، React چهار مورد زیر رو دقیق بررسی میکنه :

چگونه React.StrictMode را فعال کنیم ؟
فعالسازی حالت سخت گیرانه ری اکت ( StrictMode ) بسیار راحت است !
شما دو انتخاب دارید :
1. استفاده از ابزار StrictMode در کل پروژه
کافی است به فایل index.js روت پروژه مراجعه کنید و مطابق خط 5 و 7 از این قابلیت فوق العاده ری اکت استفاده کنید :
import React from 'react';
import ReactDOM from 'react-dom';
ReactDOM.render(
<React.StrictMode>
<App /> // هرچیزی که اینجا قرار بگیرد ، قوانین سختگیرانه روی آن اعمال میشود
</React.StrictMode>,
document.getElementById('root')
);
در تیکه کد بالا ، تمام App به عنوان Children به ابزار StrictMode داده شده است . پس با انجام این کار تمام پروژه ما در حالت Development از این ابزار استفاده خواهد کرد .
2. استفاده از ابزار StrictMode برای یک یا چند کامپوننت
گاهی اوغات میخواهیم فقط یک بخش از اپیکیشن از این ابزار استفاده کند .
در چنین مواقعی بصورت زیر عمل میکنیم :
import { StrictMode } from 'react';
function App() {
return (
<>
<Header /> // حالت سختگیرانه روی هدر اعمال نمیشود
<StrictMode>
<main>
<Sidebar />
<Content />
</main>
</StrictMode>
<Footer /> // حالت سختگیرانه روی فوتر اعمال نمیشود
</>
);
}
اتفاقی که در تیکه کد بالا می افتد ، این است که تمام اپیکیشن به جز کامپوننت Header و Footer ، از ابزار StrictMode استفاده میکنند.
اما اگر میخواهید فقط کامپوننت Button از این ابزار استفاده کند ، بصورت زیر عمل کنید :
import { StrictMode } from 'react';
import {Button} from 'antd'
function App() {
return (
<>
<StrictMode>
<Button>حالت سختگیرانه فقط روی من اعمال میشود ، نه چیز دیگری</Button>
</StrictMode>
</>
);
}
فراموش نکنید که StrictMode فقط در فاز Development لحاظ میشود !
ابزار های بسیار زیادی مثل React.StrictMode فقط در فاز Development در دسترس و قابل استفاده هستند و زمانی که وارد فاز Production میشوید ، کاربران اپیکیشن شما اثری از اخطار ها یا سخت گیری های React نمیبینند !
پس در نتیجه ، این ابزار صرفا برای توسعه دهنده های React طراحی شده و کاربران سایت شما ، هیچ اثری از این ابزار نخواهند دید .
استفاده از StrictMode باعث میشه استاندارد برنامه نویسی کنید
ری اکت فوق العادست و در این هیچ شکی نیست .
زمانی که قابلیت سختگیرانه ری اکت ( Strict Mode ) رو فعال میکنید ، اون به شما توصیه ها ، هشدار ها و ارور های مختلفی میده .
عمل کردن به این توصیه ها و رفع هشدار ها و ارور هایی که ابزار StrictMode به شما میده ، باعث میشه پروژه شما اصولی و استاندارد جلو بره 🙂 و چی از بهتر !
ابزار StrictMode آینده پروژه رو تضمین میکنه !
یکی از مهمترین مزایا و قابلیت های این ابزار ، این هست که مشکلات بلقوه رو که در آینده میتونه به خطای جدی تبدیل بشه ، شناسایی میکنه و بهتون هشدار میده .
یه مثال ببینیم …

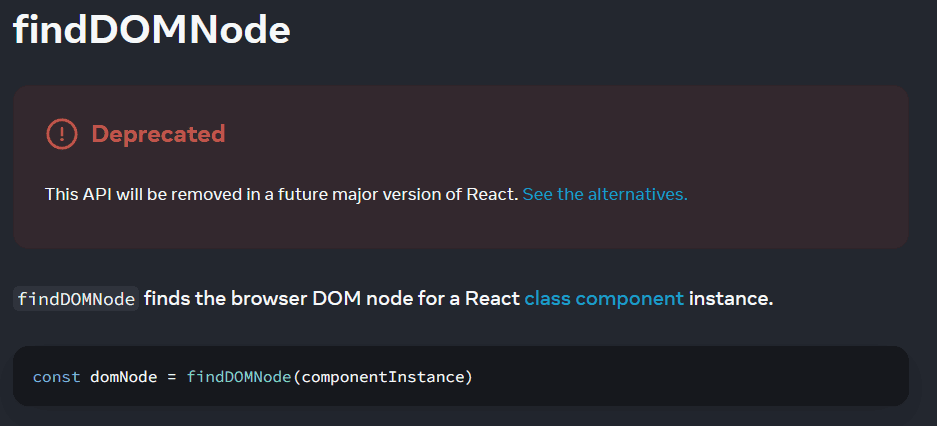
اگر در نسخه 17 ری اکت از ابزار React.StrictMode استفاده کنید و توی پروژتون از findDOMNode استفاده کرده باشید با خطای بالا مواجه میشید !
در اینجا ری اکت به شما هشدار میده که در نسخه بعدی ری اکت ، findDOMNode منسوخ میشه !
پس بهتره که همین الان هم ازش استفاده نکنید .
اما اگه از ابزار StrictMode استفاده نکرده باشیم ، به محض آپدیت ری اکت از نسخه 17 به 18 ، با خطا مواجه میشیم..
پیشگیری از اشتباهات رایج در React با فعالسازی حالت StrictMode !
شاید جالب باشه براتون ولی با فعالسازی حالت سختگیرانه ری اکت ، از اشتباهات رایج در پروژتون جلوگیری میکنید !
فرض کنید یکی از اعضای تیم شما قصد داره بجای استفاده از setState ، مستقیم مقدار اون State رو تغییر بده.
در این حالت اگه از ابزار StrictMode استفاده کرده باشید ، به شما هشدار میده که اینکار اشتباهه .
خب شاید پیش خودتون بگید اینکه نباید مقدار state رو مستقیم دستکاری کنیم که خیلی واضحه و قطعا قرار نیست چنین کاری کنیم !
بله درسته 🙂 اما فرض کنید یک Front-End Developer کم تجربه توی تیمتون دارید یا در آینده قراره پروژتون رو به اشخاص دیگه ای بسپارید.
در واقع React.StrictMode تضمین میکنه که اشتباهات رایج توی پروژتون اتفاق نیوفته !
تشخیص API های منسوخ شده با حالت سختگیرانه ری اکت
یکی از قابلیت های جالب این ابزار ، تشخیص و اخطار دادن بابت API منسوخ شده ای هست که تو پروژتون ازش استفاده کردید .
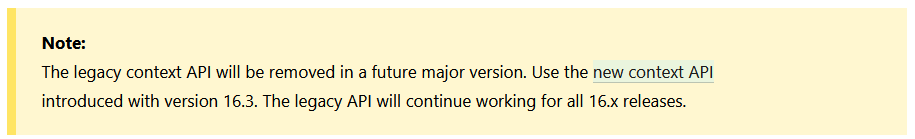
بطور مثال اگر داخل پروژتون از Legacy Context API استفاده کرده باشید با اخطار زیر روبرو میشید :

نتیجه گیری
ابزار StrictMode یا همون حالت سختگیرانه ری اکت به شما کمک میکنه مشکلات اپیکیشن خودتون رو بصورت Warning و Error در فاز توسعه ( Development ) ببینید .
پیشنهاد میکنم اگر یک React Developer هستید حتما از این ابزار ارزشمند استفاده کنید تا درگیر مشکلات رایج اپیکیشن های ری اکتی نشید و پروژتون استاندارد و اصولی توسعه داده بشه .
حالت سختگیرانه ری اکت ( React.StrictMode ) یک ابزار فوق العاده برای تشخیص مشکلات و خطا های فعلی و مشکلات بلقوه ( که میتوانند در آینده برای شما دردسرساز شوند ) میباشد.
استفاده از این ابزار اجباری نیست ، اما اگر از اون استفاده کنید ، در فاز توسعه کمک بسیار زیادی بهتون میکنه تا مشکلات رایج اپیکیشن های ری اکتی رو نداشته باشید .
این ابزار ( حالت سختگیرانه ری اکت ) آزمایش ها و بررسی های دقیقی انجام میده تا مطمئن بشه توی پروژتون خطا یا مشکل فنی نداشته باشید.
ضمن اینکه این ابزار هیچ UI قابل مشاهده ای نداره و همه چیز در پشت صحنه React اتفاق میوفته .
سوالات متداول
درباره احمد احمدنژاد
من یه برنامه نویس و توسعه دهنده وب هستم که عاشق دنیای صفر و یکم❤️
نوشتههای بیشتر از احمد احمدنژاد1 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.


بسیار عالی..سپاس
سلام و درود
زنده باشین 🙂